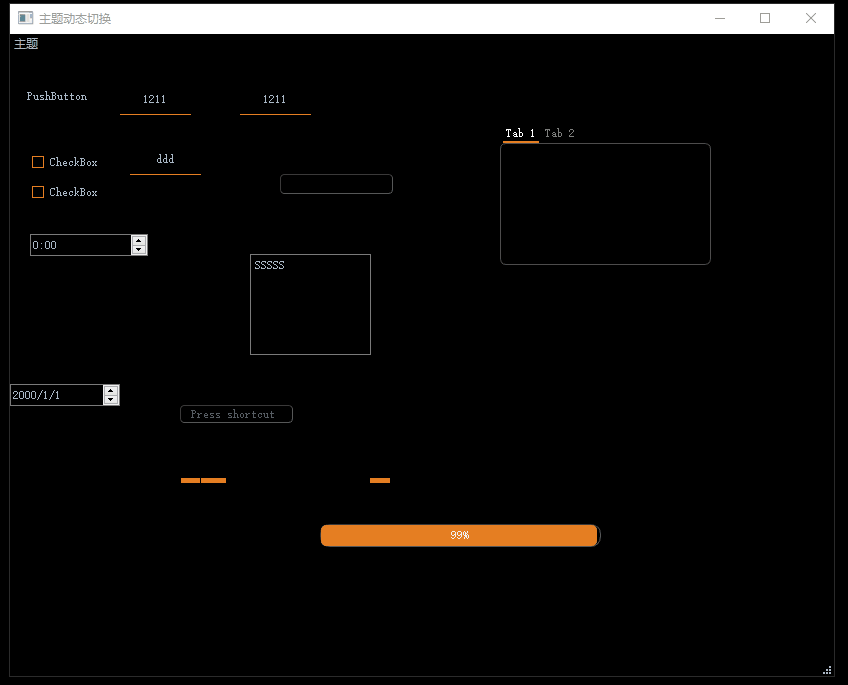
1、演示效果

2、加载QSS方式
void QStyleLoad::setStyle(QString strStyle)
{
QFile qss(strStyle);
qss.open(QFile::ReadOnly);
qApp->setStyleSheet(qss.readAll());
qss.close();
}
3、切换不同样式
void QtWidgetsApplication1::slotChangeStyle()
{
QAction* btn = qobject_cast<QAction*>(sender());
if (btn->objectName() == "actionY1")
QStyleLoad::setStyle(":/Resource/AMOLED.qss");
if (btn->objectName() == "actionY2")
QStyleLoad::setStyle(":/Resource/Aqua.qss");
if (btn->objectName() == "actionY3")
QStyleLoad::setStyle(":/Resource/ConsoleStyle.qss");
if (btn->objectName() == "actionY4")
QStyleLoad::setStyle(":/Resource/ElegantDark.qss");
if (btn->objectName() == "actionY5")
QStyleLoad::setStyle(":/Resource/MacOS.qss");
if (btn->objectName() == "actionY6")
QStyleLoad::setStyle(":/Resource/ManjaroMix.qss");
if (btn->objectName() == "actionY7")
QStyleLoad::setStyle(":/Resource/MaterialDark.qss");
if (btn->objectName() == "actionY8")
QStyleLoad::setStyle(":/Resource/NeonButtons.qss");
if (btn->objectName() == "actionY9")
QStyleLoad::setStyle(":/Resource/Ubuntu.qss");
}
4、其中一整套AMOLED样式
/*
AMOLED Style Sheet for QT Applications
Author: Jaime A. Quiroga P.
Company: GTRONICK
Last updated: 01/10/2021, 15:49.
Available at: https://github.com/GTRONICK/QSS/blob/master/AMOLED.qss
*/
QMainWindow {
background-color:#000000;
}
QDialog {
background-color:#000000;
}
QColorDialog {
background-color:#000000;
}
QTextEdit {
background-color:#000000;
color: #a9b7c6;
}
QPlainTextEdit {
selection-background-color:#f39c12;
background-color:#000000;
border: 1px solid #FF00FF;
color: #a9b7c6;
}
QPushButton{
border: 1px transparent;
color: #a9b7c6;
padding: 2px;
background-color: #000000;
}
QPushButton::default{
border-style: solid;
border-top-color: transparent;
border-right-color: transparent;
border-left-color: transparent;
border-bottom-color: #e67e22;
border-width: 1px;
color: #a9b7c6;
padding: 2px;
background-color: #000000;
}
QPushButton:hover{
border-style: solid;
border-top-color: transparent;
border-right-color: transparent;
border-left-color: transparent;
border-bottom-color: #FF00FF;
border-bottom-width: 1px;
border-bottom-radius: 6px;
border-style: solid;
color: #FFFFFF;
padding-bottom: 2px;
background-color: #000000;
}
QPushButton:pressed{
border-style: solid;
border-top-color: transparent;
border-right-color: transparent;
border-left-color: transparent;
border-bottom-color: #FF00FF;
border-bottom-width: 2px;
border-bottom-radius: 6px;
border-style: solid;
color: #e67e22;
padding-bottom: 1px;
background-color: #000000;
}
QPushButton:disabled{
border-style: solid;
border-top-color: transparent;
border-right-color: transparent;
border-left-color: transparent;
border-bottom-color: transparent;
border-bottom-width: 2px;
border-bottom-radius: 6px;
border-style: solid;
color: #808086;
padding-bottom: 1px;
background-color: #000000;
}
QToolButton {
border-style: solid;
border-top-color: transparent;
border-right-color: transparent;
border-left-color: transparent;
border-bottom-color: #e67e22;
border-bottom-width: 1px;
border-style: solid;
color: #a9b7c6;
padding: 2px;
background-color: #000000;
}
QToolButton:hover{
border-style: solid;
border-top-color: transparent;
border-right-color: transparent;
border-left-color: transparent;
border-bottom-color: #e67e22;
border-bottom-width: 2px;
border-bottom-radius: 6px;
border-style: solid;
color: #FFFFFF;
padding-bottom: 1px;
background-color: #000000;
}
QLineEdit {
border-width: 1px; border-radius: 4px;
border-color: rgb(58, 58, 58);
border-style: inset;
padding: 0 8px;
color: #a9b7c6;
background:#000000;
selection-background-color:#007b50;
selection-color: #FFFFFF;
}
QLabel {
color: #a9b7c6;
}
QLCDNumber {
color: #e67e22;
}
QProgressBar {
text-align: center;
color: rgb(240, 240, 240);
border-width: 1px;
border-radius: 10px;
border-color: rgb(58, 58, 58);
border-style: inset;
background-color:#000000;
}
QProgressBar::chunk {
background-color: #e67e22;
border-radius: 5px;
}
QMenu{
background-color:#000000;
}
QMenuBar {
background:rgb(0, 0, 0);
color: #a9b7c6;
}
QMenuBar::item {
spacing: 3px;
padding: 1px 4px;
background: transparent;
}
QMenuBar::item:selected {
border-style: solid;
border-top-color: transparent;
border-right-color: transparent;
border-left-color: transparent;
border-bottom-color: #e67e22;
border-bottom-width: 1px;
border-bottom-radius: 6px;
border-style: solid;
color: #FFFFFF;
padding-bottom: 0px;
background-color: #000000;
}
QMenu::item:selected {
border-style: solid;
border-top-color: transparent;
border-right-color: transparent;
border-left-color: #e67e22;
border-bottom-color: transparent;
border-left-width: 2px;
color: #FFFFFF;
padding-left:15px;
padding-top:4px;
padding-bottom:4px;
padding-right:7px;
background-color:#000000;
}
QMenu::item {
border-style: solid;
border-top-color: transparent;
border-right-color: transparent;
border-left-color: transparent;
border-bottom-color: transparent;
border-bottom-width: 1px;
border-style: solid;
color: #a9b7c6;
padding-left:17px;
padding-top:4px;
padding-bottom:4px;
padding-right:7px;
background-color:#000000;
}
QTabWidget {
color:rgb(0,0,0);
background-color:#000000;
}
QTabWidget::pane {
border-color: rgb(77,77,77);
background-color:#000000;
border-style: solid;
border-width: 1px;
border-radius: 6px;
}
QTabBar::tab {
border-style: solid;
border-top-color: transparent;
border-right-color: transparent;
border-left-color: transparent;
border-bottom-color: transparent;
border-bottom-width: 1px;
border-style: solid;
color: #808086;
padding: 3px;
margin-left:3px;
background-color:#000000;
}
QTabBar::tab:selected, QTabBar::tab:last:selected, QTabBar::tab:hover {
border-style: solid;
border-top-color: transparent;
border-right-color: transparent;
border-left-color: transparent;
border-bottom-color: #e67e22;
border-bottom-width: 2px;
border-style: solid;
color: #FFFFFF;
padding-left: 3px;
padding-bottom: 2px;
margin-left:3px;
background-color:#000000;
}
QCheckBox {
color: #a9b7c6;
padding: 2px;
}
QCheckBox:disabled {
color: #808086;
padding: 2px;
}
QCheckBox:hover {
border-radius:4px;
border-style:solid;
padding-left: 1px;
padding-right: 1px;
padding-bottom: 1px;
padding-top: 1px;
border-width:1px;
border-color: rgb(87, 97, 106);
background-color:#000000;
}
QCheckBox::indicator:checked {
height: 10px;
width: 10px;
border-style:solid;
border-width: 1px;
border-color: #e67e22;
color: #a9b7c6;
background-color: #e67e22;
}
QCheckBox::indicator:unchecked {
height: 10px;
width: 10px;
border-style:solid;
border-width: 1px;
border-color: #e67e22;
color: #a9b7c6;
background-color: transparent;
}
QRadioButton {
color: #a9b7c6;
background-color:#000000;
padding: 1px;
}
QRadioButton::indicator:checked {
height: 10px;
width: 10px;
border-style:solid;
border-radius:5px;
border-width: 1px;
border-color: #e67e22;
color: #a9b7c6;
background-color: #e67e22;
}
QRadioButton::indicator:!checked {
height: 10px;
width: 10px;
border-style:solid;
border-radius:5px;
border-width: 1px;
border-color: #e67e22;
color: #a9b7c6;
background-color: transparent;
}
QStatusBar {
color:#34e8eb;
}
QSpinBox {
color: #a9b7c6;
background-color:#000000;
}
QDoubleSpinBox {
color: #a9b7c6;
background-color:#000000;
}
QTimeEdit {
color: #a9b7c6;
background-color:#000000;
}
QDateTimeEdit {
color: #a9b7c6;
background-color:#000000;
}
QDateEdit {
color: #a9b7c6;
background-color:#000000;
}
QComboBox {
color: #a9b7c6;
background: #1e1d23;
}
QComboBox:editable {
background: #1e1d23;
color: #a9b7c6;
selection-background-color:#000000;
}
QComboBox QAbstractItemView {
color: #a9b7c6;
background: #1e1d23;
selection-color: #FFFFFF;
selection-background-color:#000000;
}
QComboBox:!editable:on, QComboBox::drop-down:editable:on {
color: #a9b7c6;
background: #1e1d23;
}
QFontComboBox {
color: #a9b7c6;
background-color:#000000;
}
QToolBox {
color: #a9b7c6;
background-color:#000000;
}
QToolBox::tab {
color: #a9b7c6;
background-color:#000000;
}
QToolBox::tab:selected {
color: #FFFFFF;
background-color:#000000;
}
QScrollArea {
color: #FFFFFF;
background-color:#000000;
}
QSlider::groove:horizontal {
height: 5px;
background: #e67e22;
}
QSlider::groove:vertical {
width: 5px;
background: #e67e22;
}
QSlider::handle:horizontal {
background: qlineargradient(x1:0, y1:0, x2:1, y2:1, stop:0 #b4b4b4, stop:1 #8f8f8f);
border: 1px solid #5c5c5c;
width: 14px;
margin: -5px 0;
border-radius: 7px;
}
QSlider::handle:vertical {
background: qlineargradient(x1:1, y1:1, x2:0, y2:0, stop:0 #b4b4b4, stop:1 #8f8f8f);
border: 1px solid #5c5c5c;
height: 14px;
margin: 0 -5px;
border-radius: 7px;
}
QSlider::add-page:horizontal {
background: white;
}
QSlider::add-page:vertical {
background: white;
}
QSlider::sub-page:horizontal {
background: #e67e22;
}
QSlider::sub-page:vertical {
background: #e67e22;
}
QScrollBar:horizontal {
max-height: 20px;
background: rgb(0,0,0);
border: 1px transparent grey;
margin: 0px 20px 0px 20px;
}
QScrollBar::handle:horizontal {
background-color: qlineargradient(x1:0, y1:0, x2:0, y2:1, stop:0 rgba(255, 0, 0, 0), stop:0.7 rgba(255, 0, 0, 0), stop:0.71 rgb(230, 126, 34), stop:1 rgb(230, 126, 34));
border-style: solid;
border-width: 1px;
border-color: rgb(0,0,0);
min-width: 25px;
}
QScrollBar::handle:horizontal:hover {
background: rgb(230, 126, 34);
border-style: solid;
border-width: 1px;
border-color: rgb(0,0,0);
min-width: 25px;
}
QScrollBar::add-line:horizontal {
border: 1px solid;
border-color: rgb(0,0,0);
background-color: qlineargradient(x1:0, y1:0, x2:0, y2:1, stop:0 rgba(255, 0, 0, 0), stop:0.7 rgba(255, 0, 0, 0), stop:0.71 rgb(230, 126, 34), stop:1 rgb(230, 126, 34));
width: 20px;
subcontrol-position: right;
subcontrol-origin: margin;
}
QScrollBar::add-line:horizontal:hover {
border: 1px solid;
border-color: rgb(0,0,0);
border-radius: 8px;
background: rgb(230, 126, 34);
height: 16px;
width: 16px;
subcontrol-position: right;
subcontrol-origin: margin;
}
QScrollBar::add-line:horizontal:pressed {
border: 1px solid;
border-color: grey;
border-radius: 8px;
background: rgb(230, 126, 34);
height: 16px;
width: 16px;
subcontrol-position: right;
subcontrol-origin: margin;
}
QScrollBar::sub-line:horizontal {
border: 1px solid;
border-color: rgb(0,0,0);
background-color: qlineargradient(x1:0, y1:0, x2:0, y2:1, stop:0 rgba(255, 0, 0, 0), stop:0.7 rgba(255, 0, 0, 0), stop:0.71 rgb(230, 126, 34), stop:1 rgb(230, 126, 34));
width: 20px;
subcontrol-position: left;
subcontrol-origin: margin;
}
QScrollBar::sub-line:horizontal:hover {
border: 1px solid;
border-color: rgb(0,0,0);
border-radius: 8px;
background: rgb(230, 126, 34);
height: 16px;
width: 16px;
subcontrol-position: left;
subcontrol-origin: margin;
}
QScrollBar::sub-line:horizontal:pressed {
border: 1px solid;
border-color: grey;
border-radius: 8px;
background: rgb(230, 126, 34);
height: 16px;
width: 16px;
subcontrol-position: left;
subcontrol-origin: margin;
}
QScrollBar::left-arrow:horizontal {
border: 1px transparent grey;
border-radius: 3px;
width: 6px;
height: 6px;
background: rgb(0,0,0);
}
QScrollBar::right-arrow:horizontal {
border: 1px transparent grey;
border-radius: 3px;
width: 6px;
height: 6px;
background: rgb(0,0,0);
}
QScrollBar::add-page:horizontal, QScrollBar::sub-page:horizontal {
background: none;
}
QScrollBar:vertical {
max-width: 20px;
background: rgb(0,0,0);
border: 1px transparent grey;
margin: 20px 0px 20px 0px;
}
QScrollBar::add-line:vertical {
border: 1px solid;
border-color: rgb(0,0,0);
background-color: qlineargradient(x1:0, y1:0, x2:1, y2:0, stop:0 rgba(255, 0, 0, 0), stop:0.7 rgba(255, 0, 0, 0), stop:0.71 rgb(230, 126, 34), stop:1 rgb(230, 126, 34));
height: 20px;
subcontrol-position: bottom;
subcontrol-origin: margin;
}
QScrollBar::add-line:vertical:hover {
border: 1px solid;
border-color: rgb(0,0,0);
border-radius: 8px;
background: rgb(230, 126, 34);
height: 16px;
width: 16px;
subcontrol-position: bottom;
subcontrol-origin: margin;
}
QScrollBar::add-line:vertical:pressed {
border: 1px solid;
border-color: grey;
border-radius: 8px;
background: rgb(230, 126, 34);
height: 16px;
width: 16px;
subcontrol-position: bottom;
subcontrol-origin: margin;
}
QScrollBar::sub-line:vertical {
border: 1px solid;
border-color: rgb(0,0,0);
background-color: qlineargradient(x1:0, y1:0, x2:1, y2:0, stop:0 rgba(255, 0, 0, 0), stop:0.7 rgba(255, 0, 0, 0), stop:0.71 rgb(230, 126, 34), stop:1 rgb(230, 126, 34));
height: 20px;
subcontrol-position: top;
subcontrol-origin: margin;
}
QScrollBar::sub-line:vertical:hover {
border: 1px solid;
border-color: rgb(0,0,0);
border-radius: 8px;
background: rgb(230, 126, 34);
height: 16px;
width: 16px;
subcontrol-position: top;
subcontrol-origin: margin;
}
QScrollBar::sub-line:vertical:pressed {
border: 1px solid;
border-color: grey;
border-radius: 8px;
background: rgb(230, 126, 34);
height: 16px;
width: 16px;
subcontrol-position: top;
subcontrol-origin: margin;
}
QScrollBar::handle:vertical {
background-color: qlineargradient(x1:0, y1:0, x2:1, y2:0, stop:0 rgba(255, 0, 0, 0), stop:0.7 rgba(255, 0, 0, 0), stop:0.71 rgb(230, 126, 34), stop:1 rgb(230, 126, 34));
border-style: solid;
border-width: 1px;
border-color: rgb(0,0,0);
min-height: 25px;
}
QScrollBar::handle:vertical:hover {
background: rgb(230, 126, 34);
border-style: solid;
border-width: 1px;
border-color: rgb(0,0,0);
min-heigth: 25px;
}
QScrollBar::up-arrow:vertical {
border: 1px transparent grey;
border-radius: 3px;
width: 6px;
height: 6px;
background: rgb(0,0,0);
}
QScrollBar::down-arrow:vertical {
border: 1px transparent grey;
border-radius: 3px;
width: 6px;
height: 6px;
background: rgb(0,0,0);
}
QScrollBar::add-page:vertical, QScrollBar::sub-page:vertical {
background: none;
}
5、全部程序链接
https://download.csdn.net/download/u013083044/85487933
打赏


